This is the second of a series of three posts that will show you how to create a website that’s a REAL business tool. If you haven’t yet read part 1, check it out first.
At this point in the process, you’ve set goals and helped your web development team understand what purpose your website is to serve. Now you need to make sure your site is built to make it happen. Although it’s time for the web guys to do the dirty work, you’re not off the hook yet. Your job? To hold them accountable for thinking strategically as they do it.
Let’s look at a few examples:
- If your business problem is about generating new leads and your goal is to build an email database, we need to be sure that we place an email capture form in relevant places on the site.
- If your business problem is about reversing a negative perception of your company, let’s create a blog that highlights the positives.
- If your business problem is about reaching a specific market, we can build out some pages with information specifically for THAT audience and be sure that your site is rich in content that’s of interest to them.
Your site won’t succeed unless you give it the opportunity to succeed.
Now, let’s move on to some more tangible stuff.
Make a site map
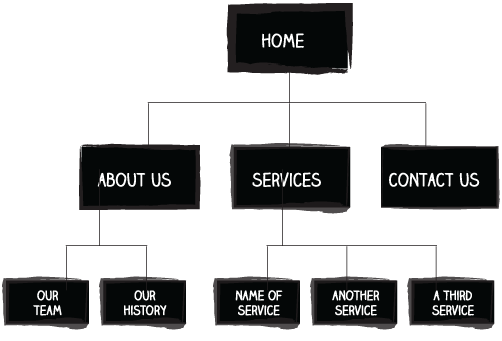
A site map is an outline for your website. it documents what pages will be part of the site and how those pages will be organized relative to each other. When we design site maps for our clients, we like to include a few bullet points with each page that tell us what type of information will live there. And depending on the size and complexity of your site, the site map can indicate how a user would navigate from one page to the next. Here’s an example site map for an ultra-simple site.

Make page blueprints before designing
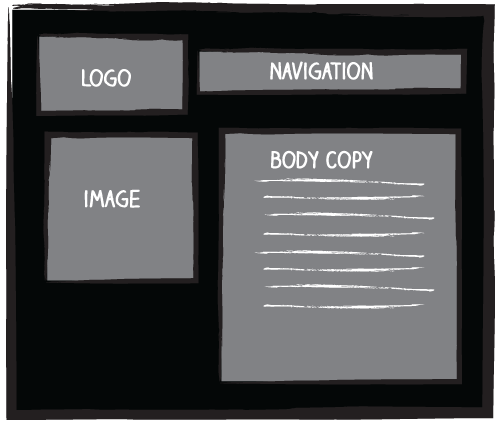
The term us web developers use is “wire frames”. These page blueprints are plans for information hierarchy on each major page of your site. Where does navigation go? Where do images get placed? What calls-to-action are needed on each page, and where should you stick them? Remember, figuring these things out is a job for your web design team, so don’t feel overwhelmed. YOUR job is to make sure they’re asking these questions and aligning their decisions to the goals you’ve set for your site. A wire frame should exclude design. It’s not the most exciting step in the process, but it’s one of the most important (example below). Once they’re approved, the fun stuff can happen.

Strategic copywriting is not optional
Every once in a while a potential client asks us to remove “copywriting” from a bid because “they can handle that on their own.” Our answer? “No, we’re sorry.” Why? Because copywriting for online content involves a lot more strategy than just saying what you need to say. It’s an integral part of the website development process and if done right, will be a major contributor to the success of your site. Though this topic is deserving of its own blog post, here’s a ultra-simplified overview:
Search engines like Google want to give people the best and most relevant results when they search for key words and phrases. So it’s important that those relevant keywords and phrases appear ON your website. Otherwise, how will Google know your site should be listed in their results?
A good website copywriter understands the difference between writing for print and writing for web. He or she knows that a balance must be created between pleasing Google (so your site isn’t invisible) and maintaining a high level of quality and integrity for your website’s content (so real humans actually want to read it!).
Don’t overlook copywriting. If anything, put MORE emphasis on it.
Launch it NOW
A website is never “ready” and it’s certainly never “done”. At least that’s the case if you’re committed to making your website a real business tool (more on this in Part 3). Furthermore, a website is not a print piece where one typo will cost you $25K in re-printing costs when you find the mistake. So what am I trying to say? Go ahead and launch it. And then keep making it better. Mistakes can be fixed quickly, content can be refined, new images can be uploaded. Just get it up and running. Then read Part 3 of this series and we’ll show you what to do next.